Last week, I wanted to integrate more services in a demo Nintex workflow.There are a lot of services already existing, but obviously it was too easy to use what already exists. It is more fun to try to use what hasn't been done before!
Nintex Live Catalog
Nintex Live natively provide a huge set of actions (around 150 at this date) from a large range of services providers including:
- Twitter
- Facebook
- Office 365
- Sharepoint
- Yammer
- WordPress
- DropBox
- Bing services (Translate, search, directions…)
- Docusign
- Dynamics CRM
- Salesforce
- Google Drive
- Linkedin
- MailChimp
- Azure
- OneDrive
…
That usually fits most of your need. But what if you need more than that? What if you have identified a service somewhere that you have to consume that is not yet available on the Nintex Catalog?
User Defined Actions
 To make the things simple, you will have to design your own UDA (User Defined Actions) on Nintex. The UDA are a super easy way of creating a packaged features based on simple Nintex set of actions.
To make the things simple, you will have to design your own UDA (User Defined Actions) on Nintex. The UDA are a super easy way of creating a packaged features based on simple Nintex set of actions.
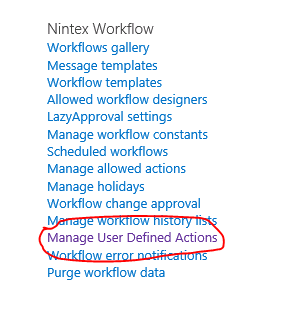
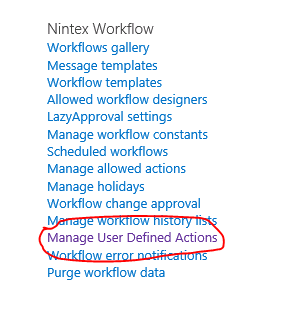
Inside the Site Setting page of your site, under the Nintex Workflow menu, you will find the Manage User Defined Actions. From there you will be able to create your own.
You will be able to define input parameters and output parameters. The user who will use your action will only see those parameters and not the logic that is embedded inside.
Once you have created an UDA, you just have to publish it to your site. It will then be available to all your workflows (there is a section called User Defined Actions in your Nintex actions panel).
If you develop your UDA on your own development environment, you can export the entire UDA (it will generate an .uda file that you can reimport on another environment).
When you plan to create your UDAs, note that you can't have an UDA embedded in another UDA.
The UDA feature is actually only available on the On-Premise version of Nintex Workflow. Nevertheless, it will be available later this year for the O365 version.
Azure Marketplace
The Azure DataMarket's marketplace exposes data using Odata feeds. The Open Data Protocol (ODate) helps you unsiloting your data. On the platform you have access to hundreds of different services. What you need to access it? Just an account.
- Create an account on
https://datamarket.azure.com/.
Ok now you have an account, and what? Just parse all the possibility of the marketplace! But how to embed those data and services in your Nintex workflow?
- Subscribe to a service or an application
In the Azure Datamarket, find the application that suits you. You have application for everything.
- Register your application on the datamarket
Registering your application will allow you to retrieve two really important information: ClientID and ClientSecret. They are the user/password to authenticate on the service. When authenticated you will retrieve your access_token that you will need for accessing the service itself.
Now you have everything to start!
Using JSON service on Nintex
From the previous chapter you have now your ClientID and ClientSecret, so now what should you do with it? Just call the authentication web service and retrieve your access_token!
That seems easy to do... The only problem is that Nintex "Web request" action doesn't handle the JSON! This is actually the entire topic of this article! Let's build a JSON parser inside an UDA!
This is how we gonna do it:
- Build your workflow, and add a Web Request action into it.
- The authentication service URL is : https://datamarket.accesscontrol.windows.net/v2/OAuth2-13
- No UserName/password
- Content type: application/x-www-form-urlencoded
- Header: grant_type=client_credentials&client_id={WorkflowVariable:ClientID}&client_secret={WorkflowVariable:ClientSecret}&scope=XXXXXXXXXXXXXXXXXX
(in this case I admit that you have created 2 workflow cariables : ClientID and ClientSecret and that you have put the value to the value of your registered application)
You will obtain something like :
The problem is now you will have to handle the results in order to retrieve the access_token.
- For this example I have used the bing translation API. Here is what the answer will look like :
{"token_type":"http://schemas.xmlsoap.org/ws/2009/11/swt-token-profile-1.0","access_token":"http%3a%2f%2fschemas.xmlsoap.org%2fws%2f2005%2f05%2fidentity%2fclaims%2fnameidentifier=XXXXXXXX&http%3a%2f%2fschemas.microsoft.com%2faccesscontrolservice%2f2010%2f07%2fclaims%2fidentityprovider=https%3a%2f%2fdatamarket.accesscontrol.windows.net%2f&Audience=http%3a%2f%2fapi.microsofttranslator.com&ExpiresOn=1424878406&Issuer=https%3a%2f%2fdatamarket.accesscontrol.windows.net%2f&HMACSHA256=WM6JE6HyhxZXV0ICcfaWVzDUIyEe78VuPnoN92HHIrY%3d","expires_in":"600","scope":"http://api.microsofttranslator.com"}
The format of the JSON is {"key":"value","key2":"value2"}.
- I could have done it on a single UDA but the purpose of an UDA is to be reusable, and because there could be other usage for them, I have split in two separated UDA.
- JSON_Stream_parser.uda : this one takes a stream as an input and provides as an output two collections : the keys, and the values
Download the nwf file :
- KeyCollection_search.uda : This one takes two collections in input (in our case they will be the output of the previous UDA) and a "KeyToFind" and will output the value.
Download the nwf file :
Download the nwf file :
- From the last KeyCollection_search, I search access_token. When you get this you have to add "Bearer :" before the access_token (don't forget the spaces!) and then add it in the header of the webservice call as "authorization". In my Bing translation API case, I will call
http://api.microsofttranslator.com/v2/Http.svc/Translate?text=TextToTranslate&from=SourceLanguage&to=TargetLanguage and add an "Authorization" Header and set it with this access_token
Finally here is what the (simplified) version of the workflow looks like

As a conclusion, I would just add that my example using Bing translation won't help you because , there is nativelly a Nintex action that allows you to translate using Bing!
You should check on the Datamarket, there are plenty of examples that you will love to implement!